スプラトゥーンのイカしたUIはこうして作られた─担当デザイナーが語る秘話

前編:マリオメーカーのUI/UXデザイナーが語る「弱点を克服する娯楽UI」の原点とは
後編:保護者の欲求には逆行している─アプリ「みまもりSwitch」のUIデザイナーが実現したかった世界とは
2015年にWiiU用ソフトとして発売されたスプラトゥーンは、その優れたゲームシステムとアートワークによって瞬く間に世界中にムーブメントを巻き起こした。そして2017年にはNintendoSwitch向けにスプラトゥーン2が発売され、その勢いはとどまるところを知らない。
そんなスプラトゥーンの開発秘話を、UIデザイン(ユーザー・インターフェース・デザイン)という切り口から語った発表が、2018年4月27日(金)、UIデザインの勉強会UI Crunchにて行われた。「SplatoonUIの狙い」と題して語られたこのセクションを担当したのは、任天堂のUI/UXデザイナーである橘磨理子氏。 彼女は2012年に任天堂に入社した後、スプラトゥーンのほか「New スーパーマリオブラザーズ U」や「ピクミン3」の開発に携わっている。
本発表は、日頃スプラトゥーンを愛してやまない全世界のボーイ&ガールには目から鱗、いや口から墨な情報のオンパレードだった。心してご覧いただきたい。
SplatoonUIの狙い
 時には他の登壇者も会話に参加しながら和気藹々と発表は進む
時には他の登壇者も会話に参加しながら和気藹々と発表は進むまず橘氏は、現在人気真っ只中のスプラトゥーン2ではなく、1作目をゼロから立ち上げた際のエピソードを語った。
開発初期、橘氏を含めて担当デザイナーは2人しかおらず、そんな中アートディレクターから「一目でそれがスプラトゥーンと分かる、新鮮なデザインにしてほしい」とオーダーが入ったそうだ。当時、橘氏はUIは目立ってはいけないものだと考えていたそうだが、このオーダーを受け「UIデザインの範囲の中で、イカにグラフィックとしてスプラトゥーンらしい新鮮なデザインにするか」という目標が生まれたそうだ。そこで重要だったのが、わかりやすさと新鮮さ、この2つのバランスだったという。
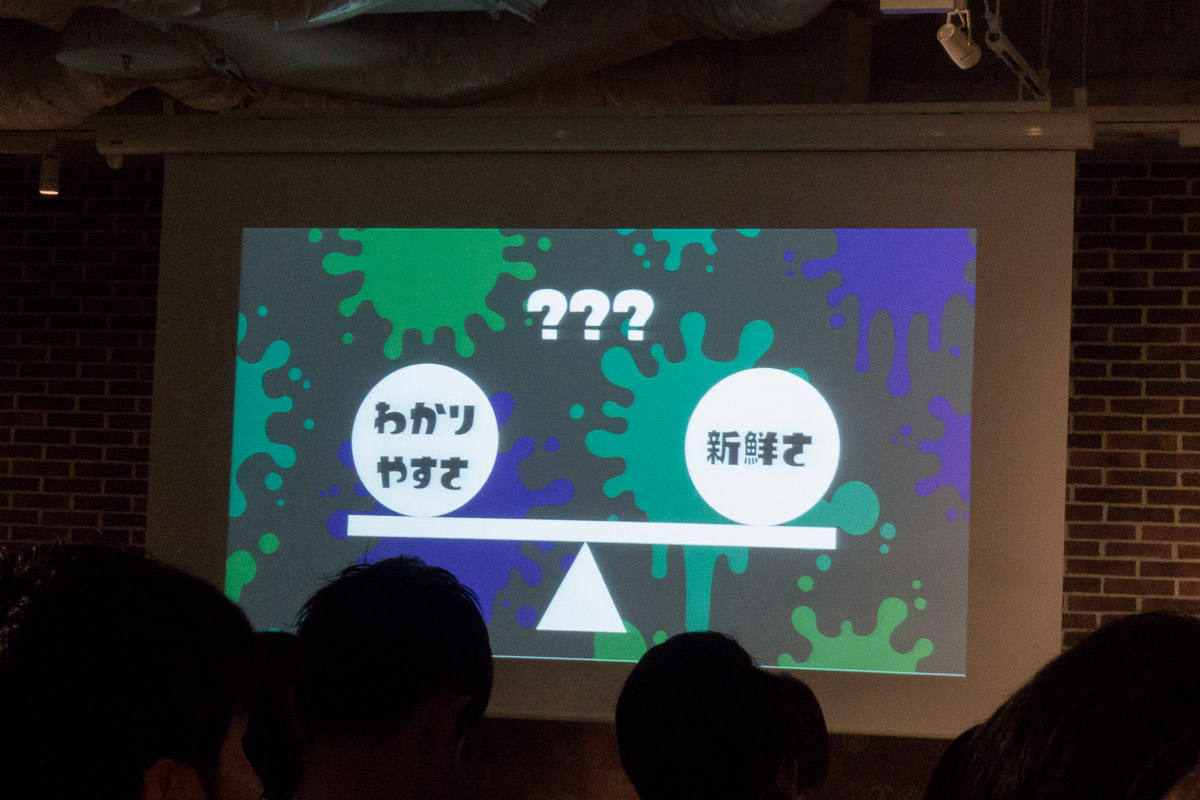
「わかりやすさ」と「新鮮さ」のバランス
 スプラトゥーンの立ち上げ時、UIデザインの課題は「わかりやすさ」と「新鮮さ」のバランスだった
スプラトゥーンの立ち上げ時、UIデザインの課題は「わかりやすさ」と「新鮮さ」のバランスだったUIデザインにおいて、新鮮さの追求はとても危険な行為だ。一歩間違えると、その馴染みの無さから、わかりにくいUIになってしまう。また、わかりやすさの追求も同様に、それだけを追求してしまうと、汎用なものに落ち着いてしまい、新鮮さを欠いてしまう。この問題について橘氏は「UIとしてわかりやすく、かつ、アートとして新鮮に」というバランスを狙う事に挑戦したという。
その方法として橘氏は、マリオやゼルダといった自社の他タイトルのUIデザインと比較しながらUIデザインを進めていった。完成されているデザインとの比較は、新規性やクオリティの指標になるからだそうだ。
なければ作れ!イカフォント
ここで橘氏は、イカフォントとしてプレイヤーたちに親しまれているスプラトゥーンオリジナルのフォントについて語った。公開されたのは、ゲーム開発初期のラフスケッチだ。
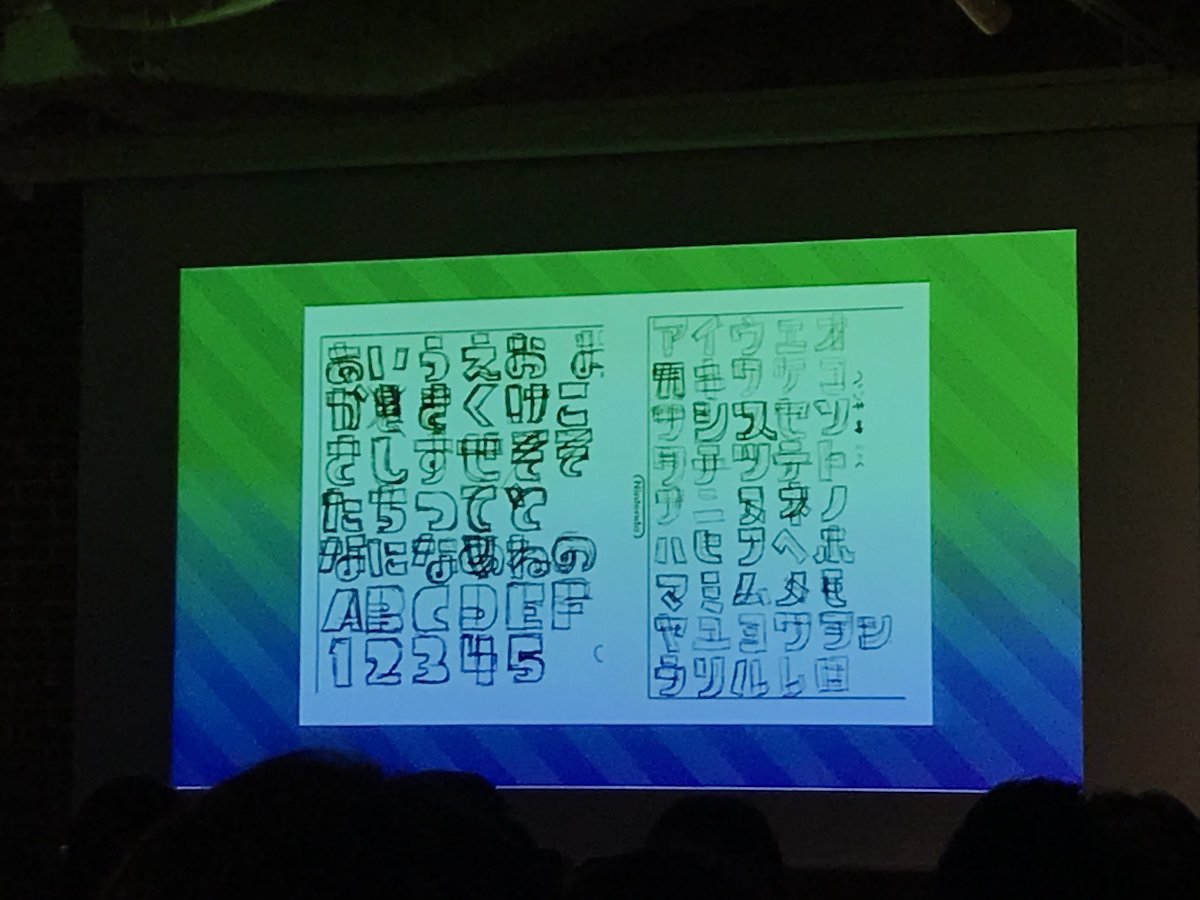
 開発初期の「イカフォント」のラフスケッチ
開発初期の「イカフォント」のラフスケッチ当初は、ゲームの世界観に合わせ、使用するフォントを既存のものから選定しようとしていたそうだが、どうにも最適なものが見つからなかったらしい。橘氏は「ないなら、作る!」と発起し、ゼロからオリジナルのフォントを作ることに決めたそうだ。「いまこれを見せるのは恥ずかしい」と照れながら話す橘氏だったが、最初の勢いやイメージを大事にし、なるべく早く書き出して他のデザイナーやアートディレクターと共有していくことが、スピード感のある初期の開発フェーズでは重要なことだったと振り返る。
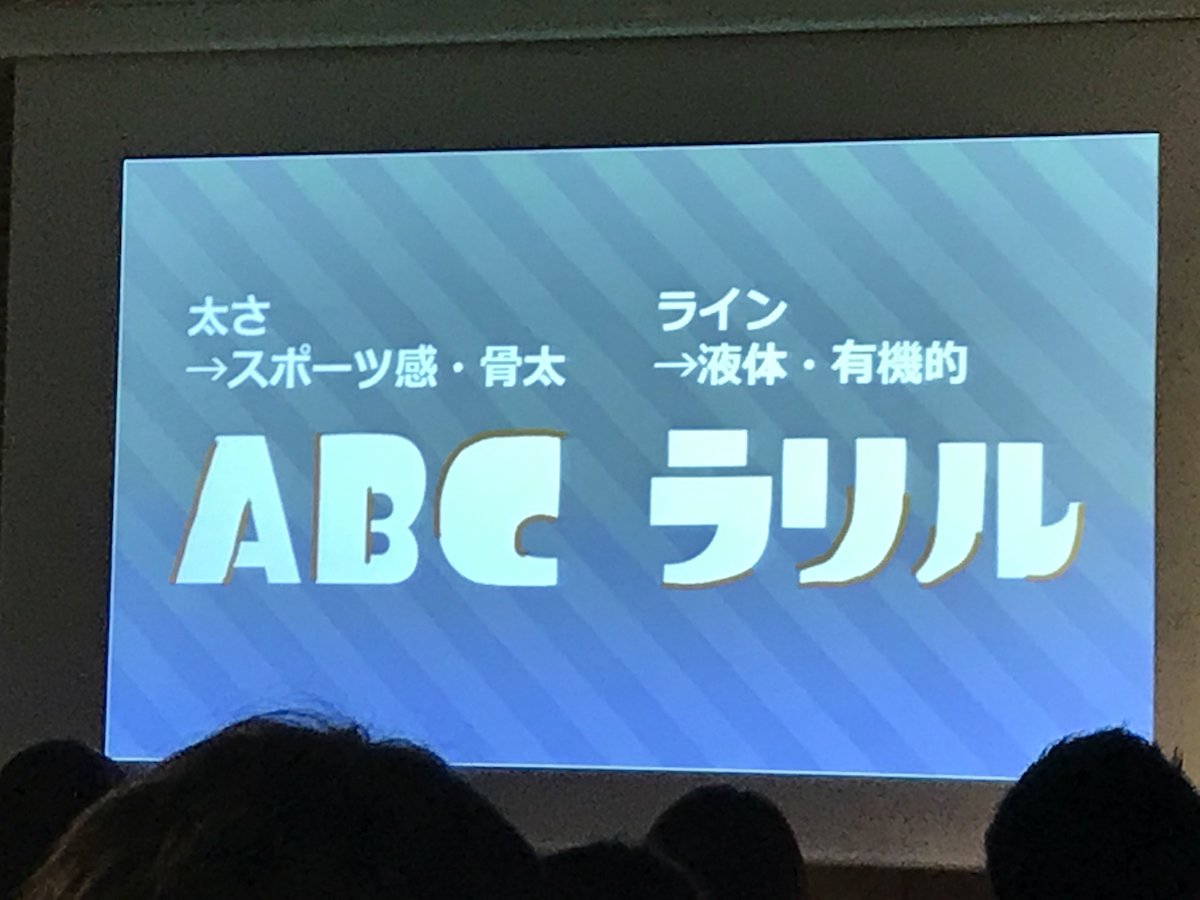
 ラフスケッチを元に、ラインが整えられたフォント
ラフスケッチを元に、ラインが整えられたフォントそうして固まってきたラフスケッチを元に、ラインを整えていく。どっしりとした文字の太さはスポーツブランドの力強さをイメージし、そこに流れる液体のような有機的なラインを追加してフォントのデザインを進めたそうだ。ここでは、新鮮さだけではなく、可読性も担保しながら作業を進めていったと橘氏は語る。ちなみに、開発初期のスプラトゥーンは、イカではなくウサギのキャラクターが用いられていたため、橘氏はこのフォントを「本当はウサギフォントかもしれませんね」と笑いながら話していた。
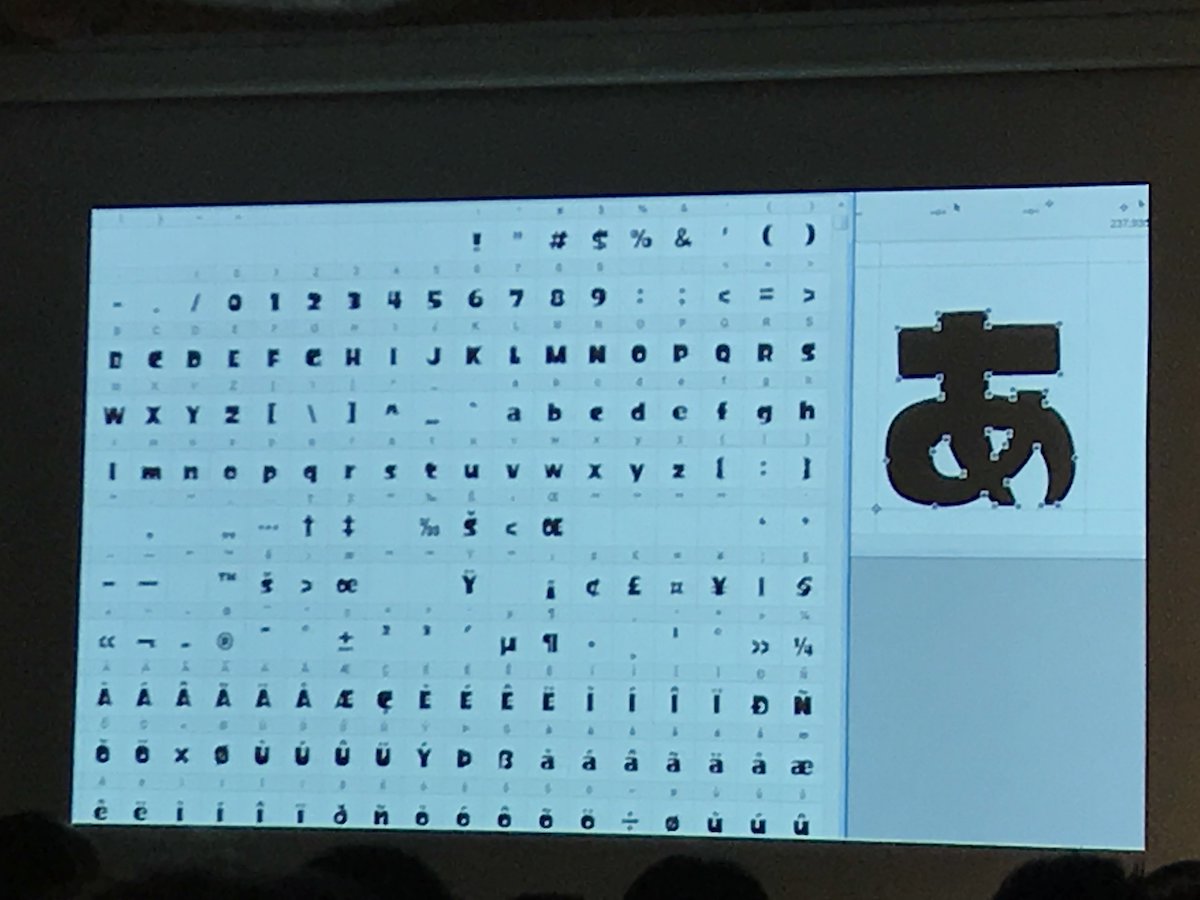
 フォント作成ソフトで最終的な調整がなされているイカフォント
フォント作成ソフトで最終的な調整がなされているイカフォント漢字以外の主要な文字はすべて作成し、フォント作成ソフトでフォントデータ化した後に、文字幅やカーニングなどの細かい調整を行ったそうだ。
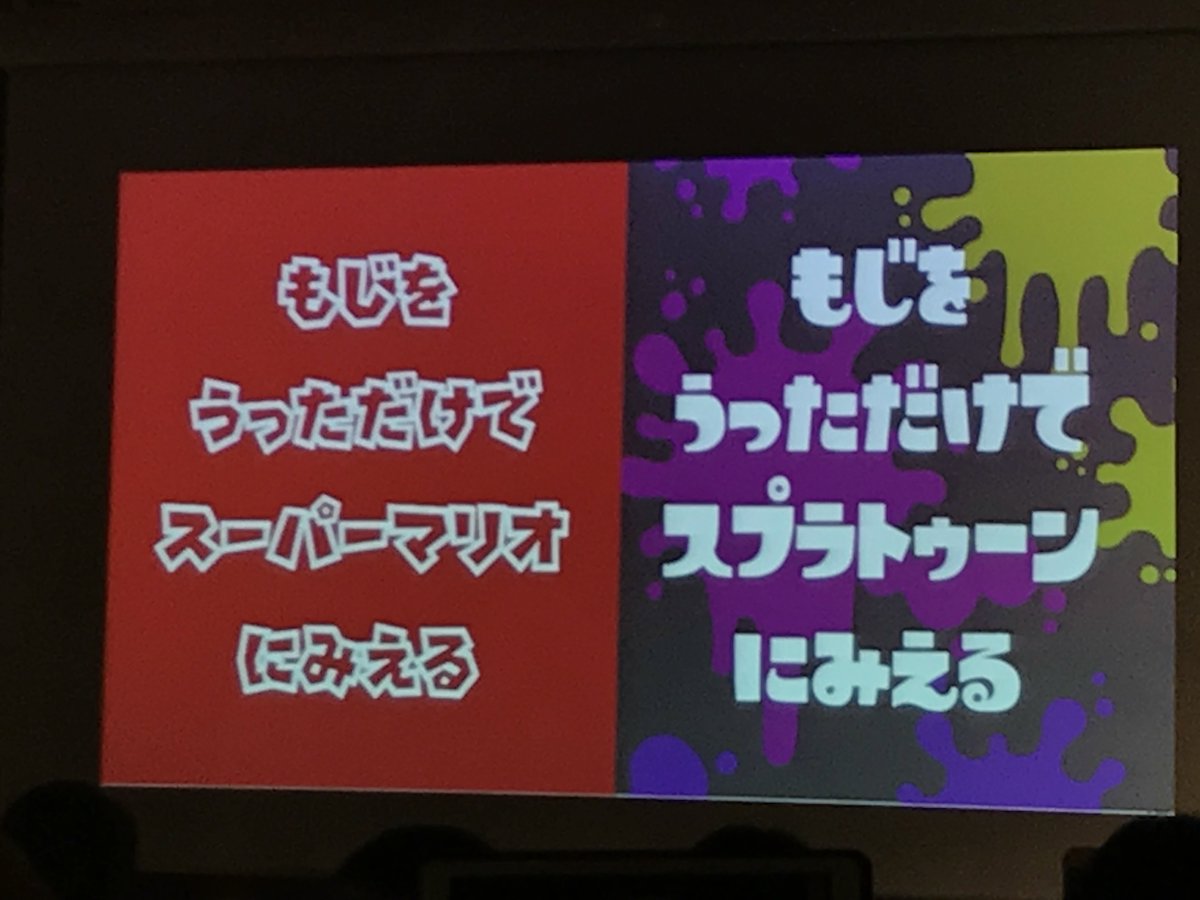
 マリオのフォントと比較した図。フォントだけでシリーズの雰囲気が伝わる
マリオのフォントと比較した図。フォントだけでシリーズの雰囲気が伝わるご覧の通り、マリオフォントと比較しても、フォントだけでスプラトゥーンのテイストや世界観がひしひしと伝わってくる仕上がりとなった(背景画像で若干ズルをしているようにも思えるが笑)。
カタチのデザイン
次に橘氏は、スプラトゥーンのUIにおいて重要なウェイトを占めている「カタチ」について語った。これをデザインしていくにあたって、まずはイカとスポーツ、2つのキーワードから連想されるイメージを言葉にして並べたそうだ。
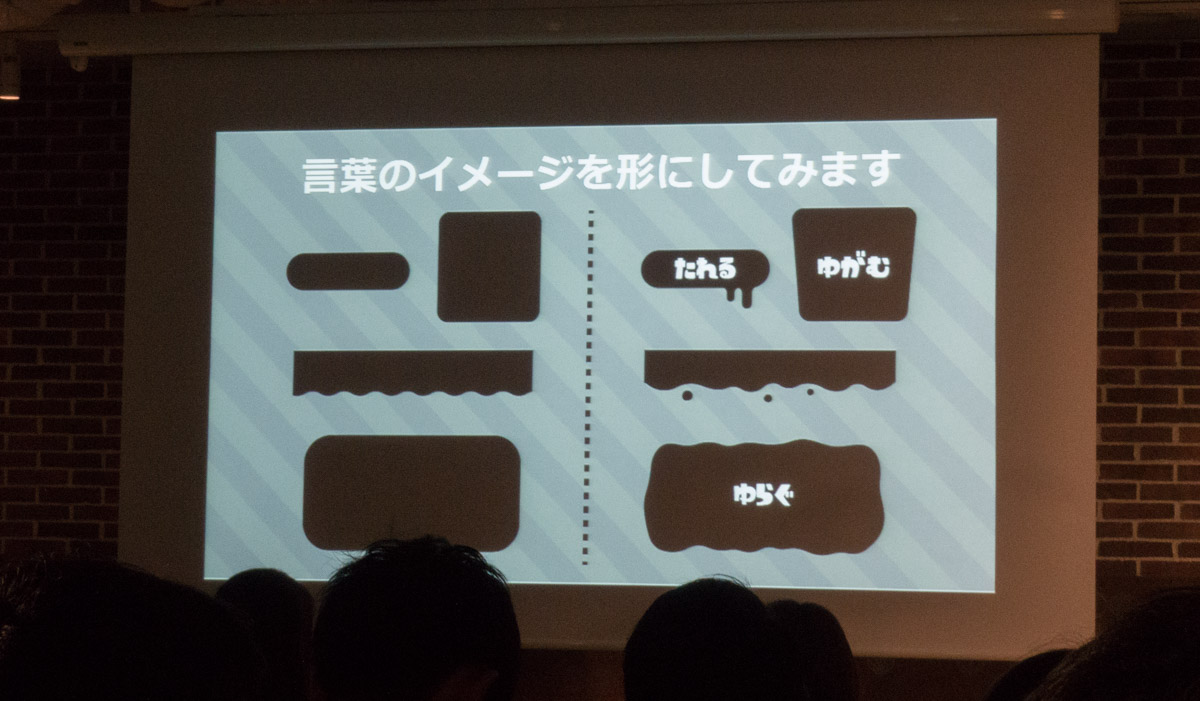
 イカとスポーツというキーワードから連想されるイメージを言葉にしてカタチに落とし込んでいく
イカとスポーツというキーワードから連想されるイメージを言葉にしてカタチに落とし込んでいくそして、出てきた言葉のイメージをカタチにする。左側のプレーンなカタチに対して、右側のカタチはスプラトゥーンらしい有機的なカタチになっているのが見て取れる。
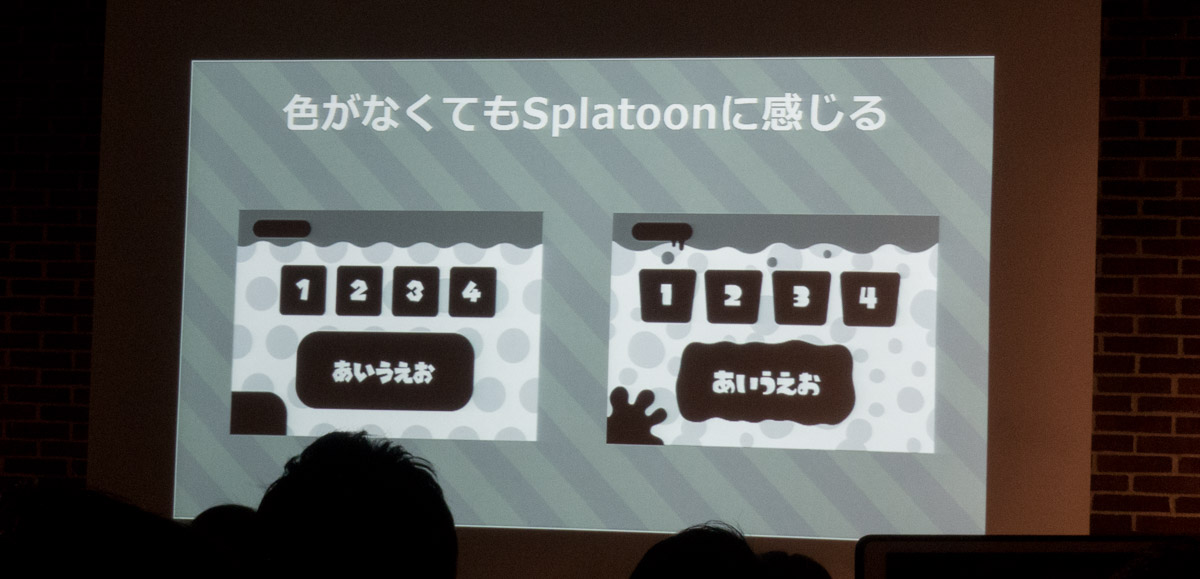
 スプラトゥーン風のカタチを、マリオ風のエレメントと比較した図
スプラトゥーン風のカタチを、マリオ風のエレメントと比較した図色をなくし、マリオ風のカタチと比較した図がこちら。色がなかったとしてもスプラトゥーンっぽさを感じられるカタチを作れたのではないかと、橘氏は振り返る。
新鮮さを詰め込んだボタンとカーソル

UIデザインの真骨頂、ボタンとカーソルについても橘氏は語ってくれた。カーソルは常にイカが泳いでいるようなデザインを取り入れ、決定ボタンを押すとピシャッとインクが散るようなアニメーションが発生するデザイン。「わかりやすさ」を優先させると、過度な装飾やアニメーションは敬遠されがちだが、こちらも、可能な限り新鮮さを詰め込んだそうだ。隣で聞いていた任天堂の正木義文氏も「今にも音が聞こえてきそうなUIだ」と声を漏らした。
色相をズラすことで影を表現した
スプラトゥーンでは、アイコン等の色の使い方においてもスプラトゥーンらしさを意識しているそうだ。
 配色に「影」を使わない、スプラトゥーンの色彩設計
配色に「影」を使わない、スプラトゥーンの色彩設計自然なライティングで撮影されているマリオの色彩は、影の部分には明度を暗くした色が使用されている。しかし、スプラトゥーンではなるべく鮮やかな印象を与えたかったため、黄色ならオレンジ、紫なら青といったように、影の部分には、あえて色相をずらした色を使用したそうだ。
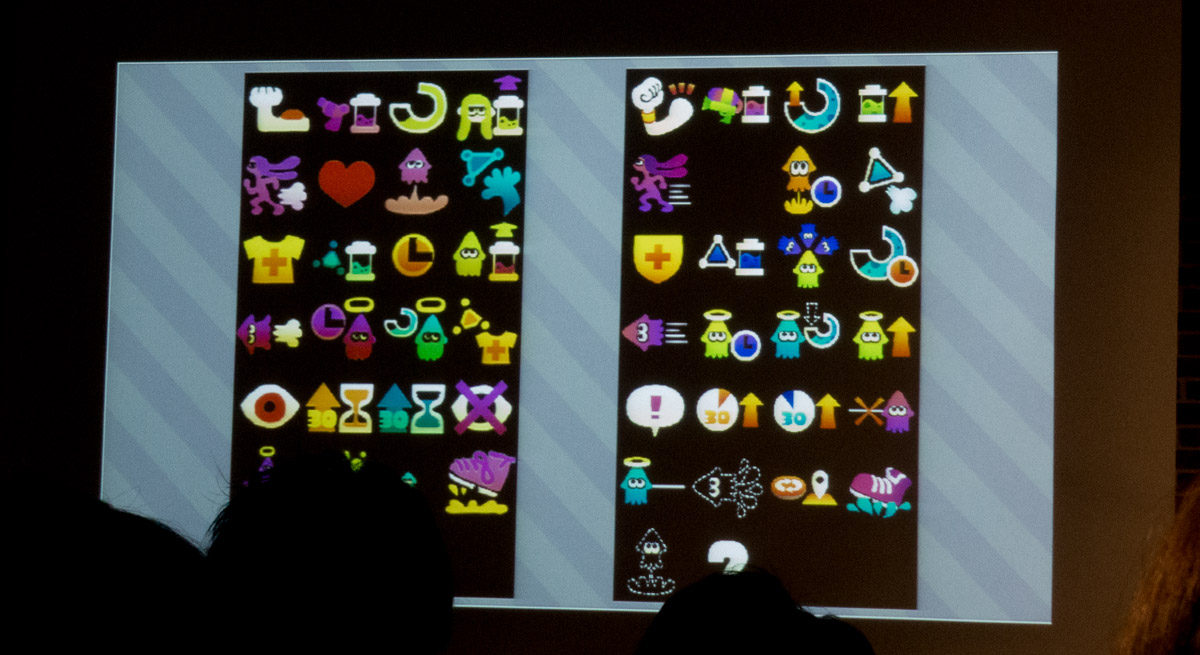
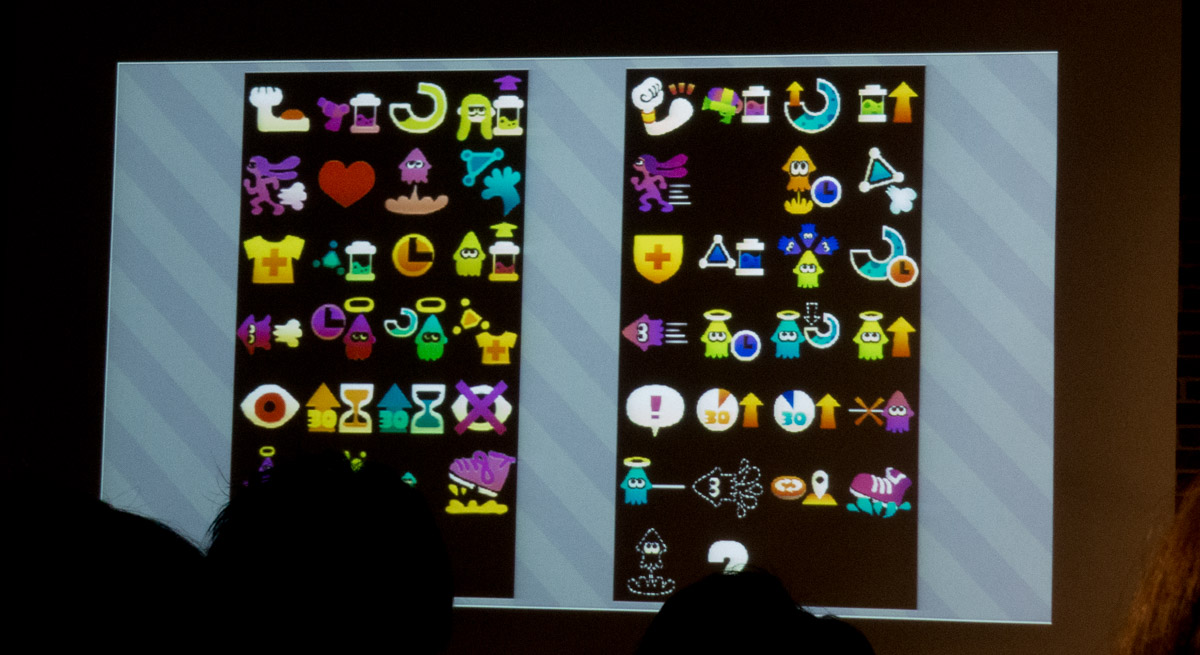
 ギアパワーのアイコンもラフスケッチ版(左側)が公開された
ギアパワーのアイコンもラフスケッチ版(左側)が公開されたこちらは、ギアパワーアイコンの比較図。左側のラフスケッチ版を見てもわかる通り、色がしっかり決められているため、形状は違えど完成版とのイメージの乖離は起こっていないのが見て取れる。ここでは、配色だけでなく、「スペシャル減少量ダウン」や「復活時間短縮」といった、言葉で説明しようとすると長くなってしまうようなものも、できるかぎり完結に表現しようと試行錯誤していたそうだ。橘氏の隣で聞いていた任天堂の藤野洋右氏は「攻撃力アップのアイコンとか、今見ると力こぶだってわからないよね笑」と振り返った。
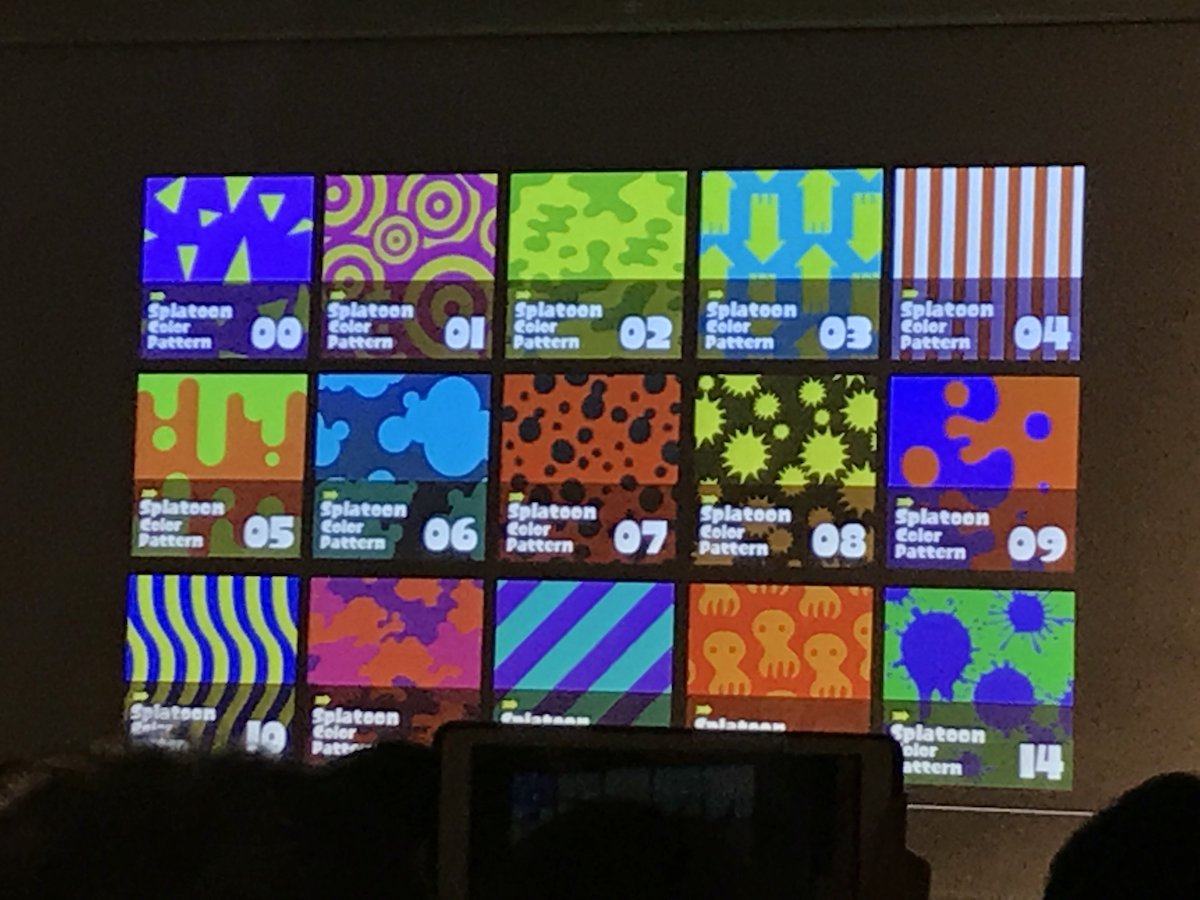
また、ゲーム中に使われるパターンにも、この色彩ルールを踏襲したデザインが採用されているそうだ。イカは三角、タコは丸、といったイメージから、矢印や円弧をイメージしたパターンまで、幅広く作成された。
 ゲーム中の至る所で使用されているパターンにも、オリジナリティが溢れる
ゲーム中の至る所で使用されているパターンにも、オリジナリティが溢れるこうして、初期の頃に策定したデザインのルールを用いて、スプラトゥーンらしさを出していったのだという。
ごちゃごちゃさせない為の工夫
ここまでの発表を前提に、橘氏は「色やカタチが尖っているぶん、素材を組み合わせた時に画面がゴチャゴチャする問題があった」と語る。そこで、当初の目標である新鮮かつわかりやすいUIを実現するために、橘氏はいくつかの方法で画面を調整していった。
明度と彩度を調整する
まず行ったのは、UIの明度と彩度を調整することだ。情報量が多いショップの画面を例に出して、橘氏は説明する。
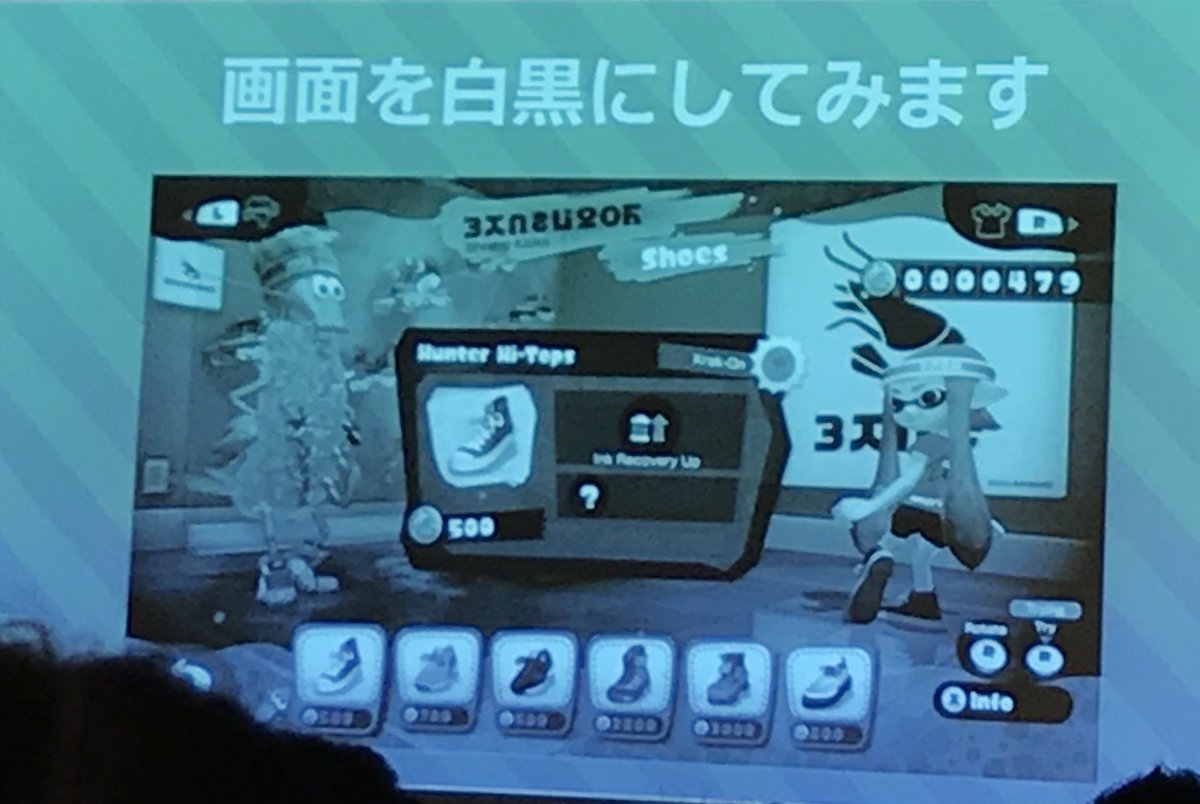
 画面を白黒にすることで、みやすい画面かどうかを調べる
画面を白黒にすることで、みやすい画面かどうかを調べる見やすいゲーム画面になっているかどうかは、画面を白黒にすることでチェックする。黒は沈みやすく、白は目立ちやすい色になるため、テキストやアイコンは白に寄せ、それ以外のウインドウや背景はグレーに寄せると、全体的に見やすい画面になるのだという。また、彩度についても同様に、目立たせたいものは彩度を高く、そうじゃないものは彩度が低くなるように調整することで、大事な情報だけを強調することに成功しているそうだ。
UIと3Dのバランスをとる
また橘氏は、UIとその背景に写っている3Dとのバランスにも気を使ったそうだ。新鮮でオリジナリティのあるUIを目指したとはいえ、常にそのUIが1番目立てば良いというわけではない。
 対戦時の画面では、UIはその存在感を弱める
対戦時の画面では、UIはその存在感を弱める特に対戦画面ではキャラクターと背景をなるべく隠さず、かつUIが目立たないようにするため、サイズや配置、色の調整に気を使ったという。しかし場合によっては、背景のデザイナーに「ここのオブジェクトを取り除いてください」といった相談を持ちかける事も多かったといい、その度に、他職種のデザイナーもUIデザインへの理解があり、助かったという。
スプラトゥーン2における変更点
と、ここまではスプラトゥーン1が題材となっていたが、最後に橘氏は2についても語ってくれた。
スプラトゥーン2の開発では、尖った「らしさ」を生み出した1に対して、さらに2らしさを出すにはどういう工夫がされたのか。
 イカフォントの新旧比較。
イカフォントの新旧比較。なんと2では、またもやフォントを作成したそうだ。1で作成した太めのフォントで、2の膨大な文字量を表示しきれないという問題があった。また、2で登場した新しいキャラクターやモードは、1よりも「かっこいい」印象に寄ったため、より細く、より角ばったクールな印象のフォントに変更したそうだ。
また、それ以外にも、アイコン等の形状もアップデートを図ったという。
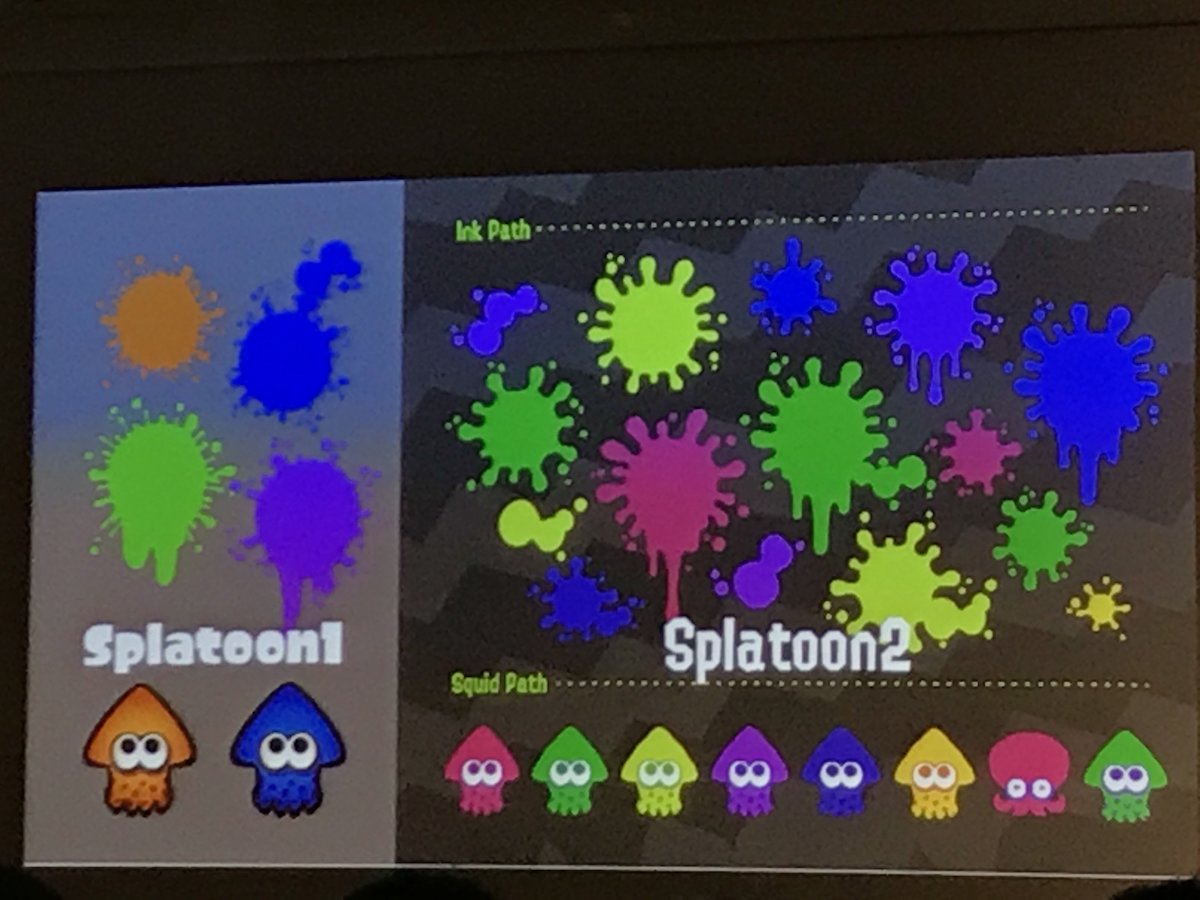
 1にくらべて、より幾何学的で整った形状になった2のアイコン
1にくらべて、より幾何学的で整った形状になった2のアイコン有機的なラインを大切にしていた1の形状から、よりグラフィックデザイン的な整ったラインを目指して変更を加えたという。
UIでプレイヤーを楽しませることは出来る
プレイヤーにストレスを与えない為の配慮に徹し、存在を薄くさせがちなUI。しかし、時にはUIデザインそのもので、プレイヤーを楽しませる事もできるのだと、橘氏は語る。
結果はどうだろう。スプラトゥーン1、そして2の人気を見れば一目瞭然ではないだろうか。優れた彩色ルールやカタチのデザインを纏ったアイコンやフォントは、ゲームを飛び越えて様々な媒体やグッズに広がっている。スプラトゥーンのUIは「UIが主役になることもある」という可能性を掲示した稀有な存在なのではないだろうか。
本ブログでは引き続き、セクション「みまもりSWITCHは誰のもの?」のレポートを公開していく予定だ。
前編:マリオメーカーのUI/UXデザイナーが語る「弱点を克服する娯楽UI」の原点とは
後編:保護者の欲求には逆行している─アプリ「みまもりSwitch」のUIデザイナーが実現したかった世界とは





