デザイナーの僕がいかにしてビデオゲームのUIから「インタラクション・デザイン」を学ぶのか

普段、インターネット上ではただのゲーム好きとして活動(?)しておりますが、本職はWebサービスやスマートフォンアプリのUIデザイナーをやらせていただいております コウノ アスヤ(@asuyakono)です。
退勤後はイベントに登壇!土日はコンセプトデザインで習作!みたいな同僚を横目に、仕事の時間以外はもっぱら家にこもってゲームを遊び、プレイ後に感想を記事にしてネットに公開することが多いです。それがこのブログです。このブログではいつも「良いも悪いも正直に。なるべく平易な文で。」をモットーに書いてますが、記事のボリュームを考えたり、専門的すぎないように気をつけていると、どうしてもなくなく端折らざるを得ない話題というものがあります。
それは、ゲームにおける「インタラクション・デザイン」のことです。
「友達が少ない」「インドア」「両親が共働き」の3本揃いで、物心ついた時から1人で黙々とビデオゲームを遊ぶことが多かった僕にとっては、ゲームという娯楽は、日頃の疲れを癒してくれる存在であると同時に、デザイナーとしてのインスピレーションを多く提供してくれる最高の教材にもなっています。
今回は、僕がゲームのどういうところから「インタラクション・デザイン」を学んでいるか、をご紹介します。
オンスクリーンなプロダクトにおけるUI
ゲームをはじめ、Web/スマホアプリなどのオンスクリーンなプロダクトにとって、なによりも大切なのはUI(ユーザー・インターフェース)です。この言葉自体には様々な意味が含まれているんですが、ことアプリ界隈においては、グラフィックを用いて実現するGUI(グラフィカル・ユーザー・インタフェース)がその大部分を占めているといっても過言ではありません。そしてそんなGUIの中でも、昨今とりわけ注目され、ユーザー体験にとって大事であると言われているのが「インタラクション・デザイン」と言われている領域です
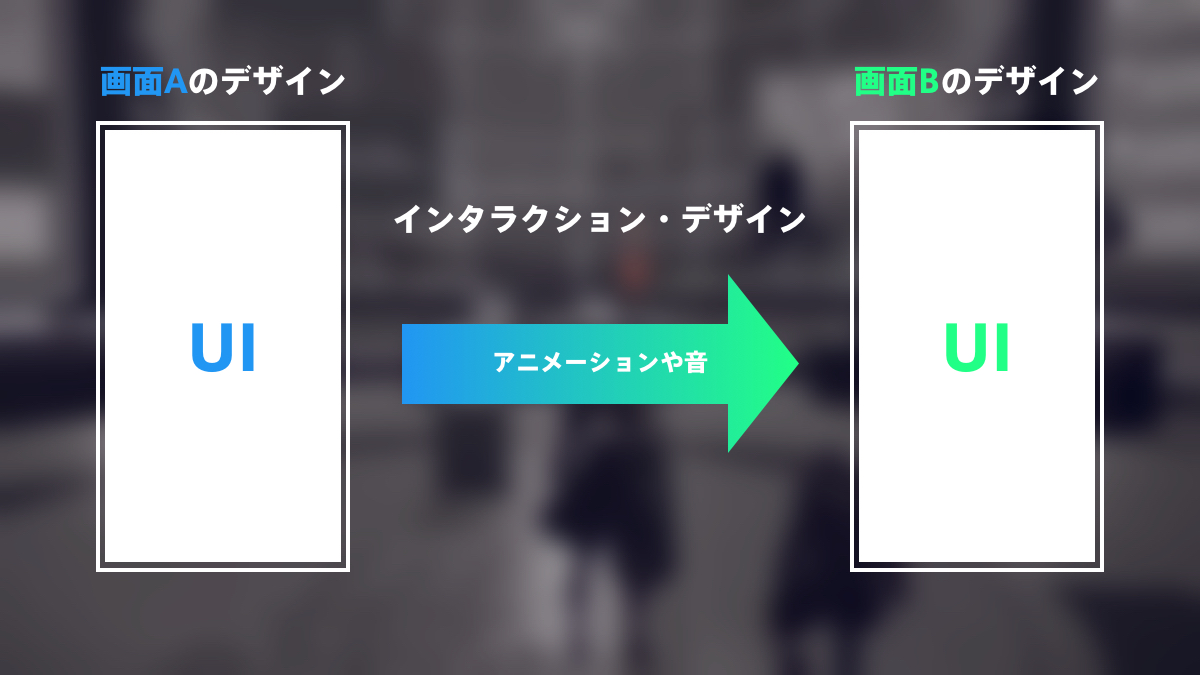
インタラクション・デザイン
インタラクション・デザインとは、「ふるまいのデザイン」とも呼ばれています。簡単にいうと、ユーザーが画面を操作した際に、インターフェースが「どのように反応するか」ということを考え、それをデザインする領域です。例えば「ボタンを押した時にそれがどういう反応を返すのか」とか「画面Aから画面Bに遷移するときに、どういうアニメーションでそれが行われるのか」などになります。インタラクション・デザインがしっかりと練られているアプリは、「なにができるのか」「何が起こったのか」「どこに移動したのか」といったことがとてもわかりやすいです。

逆を言えば、インタラクション・デザインをないがしろにしているアプリは、機能がどれだけ便利であろうとも、画面を触るたびに「…何が起こった?」と感じるタイミングが多くなり、使っていて絶妙にストレスがたまっていく惜しい感じになります。
ビデオゲームにおけるインタラクション・デザイン
話をゲームに戻します。実は(遊んでいる人にとっては当たり前の事ですが)ビデオゲームには、このインタラクション・デザインがやたら丁寧に盛り込まれており、普段普通に遊んでいるだけでかなり参考になります。特に、1990年代中盤以降、第5世代と呼ばれているプレイステーション2やNINTENDO 64あたりからは、プレイヤーの操作に対してしっかりとキャラクターやメニュー画面が反応を返してくれるようになり、「何が起こったのか」「何ができるのか」が非常に分かりやすいゲームが増えてきました。比較的最近のゲームを例に、すこし見ていきましょう。
スプラトゥーン2「ショップ切り替え」
Wii Uの最後の起爆剤、第8世代の打ち上げ花火として登場した任天堂の新規IP「スプラトゥーン」。アートワークの秀逸さが大好評の本作ですが、やはりインタラクション・デザインもめちゃくちゃ練られています。

「L」「R」ボタンで別のショップに切り替える時のアニメーション、すごくないですか。横に高速で移動している事を示す白いエフェクト、画面が切り替わった直後、ショップの中に点在する各オブジェクトが慣性の法則によってガクンと揺れる表現!また、ギア選択の「イカ矢印」、右下の「回転」「試着」ボタンなどは、スティックによって操作可能であることがわかりやすいように常にアニメーション。コントローラーによる操作が一般的なビデオゲームにおいては、「操作できること」「反応を返すこと」がよりプレイヤーに伝わるように、細かくアニメーションし続けているものが多いです。
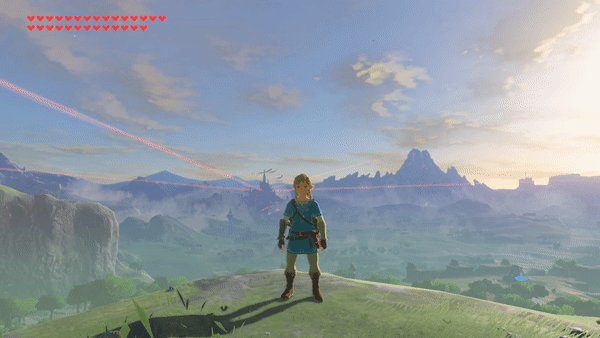
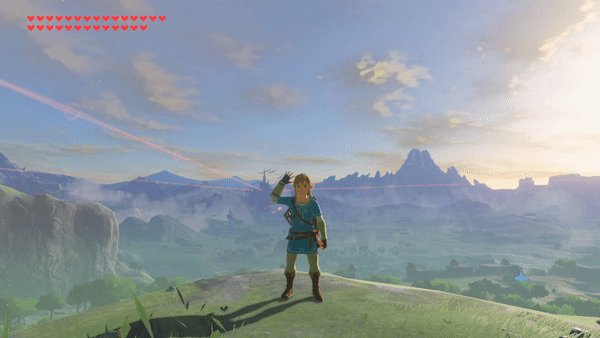
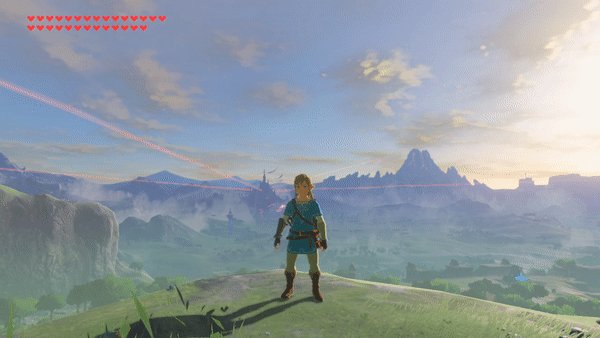
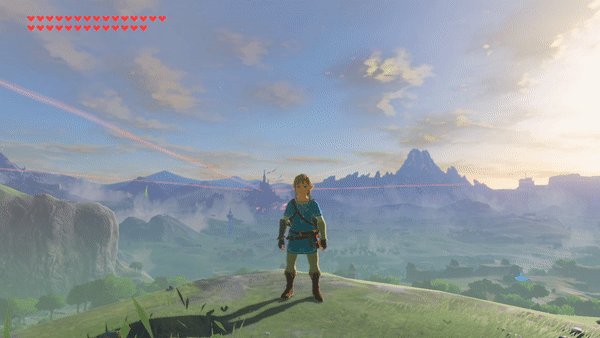
ゼルダの伝説 ブレスオブワイルド 「抜刀エラー」
2017、あらゆるアワードを総ナメにした任天堂のゼルダシリーズ最新作にして、和製オープンワールドの新たな金字塔となった傑作「ゼルダの伝説 ブレスオブザワイルド」。剣や盾のみならず、様々な装備品によって見た目が変わるのも本作の魅力のうちの1つです。

プレイヤーが「Yボタンを押して抜刀する」という操作を行ったとき、剣を装備していなかった時のリンクの挙動です。これ、スマホのパスコード入力に間違えたらブルっと震えてリセットされるアレと同じです。「特定の操作に対して、フィードバックが正常におこなわれなかった事」を直感的に表す優れたインタラクション・デザインですが、それと同じことをリンクの「あれ?」という動きで表しています。これがなかったら、プレイヤーはボタンを連打してしまうことでしょう。
オーディンスフィア「メニュー表示のアニメーション」
ゲーム大好き凄腕職人集団「ヴァニラウェア」による、ハイファンタジー2Dアクション「オーディンススフィア」。そのリ・クリエイト版である「オーディンスフィア・レイヴスラシル」。メニューボタンをおした時の表示のされ方、スキル習得画面の繊細なアニメーションは必見です。

オンスクリーンなプロダクトにおいて「メニュー」はどうしても避けては通れぬコンテンツ。様々な遊びが盛り込まれているゲームであればあるほど、その内容は複雑になり、設計やデザインによる「わかりやすさ」の重要性が高まっていきます。リスト表示ならば「それが連なっていて選択可能なこと」「再びボタンを押せばそれがリターンして戻ること」などをわかりやすく伝えることは何より重要です。
ファイナルファンタジー9「吹き出し」
すこし時代を遡り、現スクウェア・エニックスの人気シリーズの9作目。プレイステーション世代3作目にして「原点回帰」を謳った「ファイナルファンタジー9」においても、言及しておきたいインタラクション・デザインがあります。

これ。「コーチマーク」「吹き出し」「バルーン」などと呼ばれ、ゲームに限らず最近のアプリ等でよく使われる表現です。「普段はさり気なくそこに居るが、ユーザーの操作にはしっかり反応するもの」そういったポイントでは、タイミングを見計らってこのような表現でユーザーのアクションを促すプロダクトが多いです。ちなみに、これは別にFF9が初出の表現ではありません。
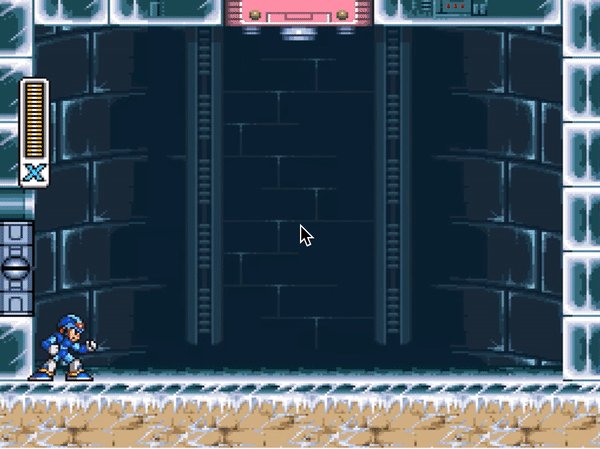
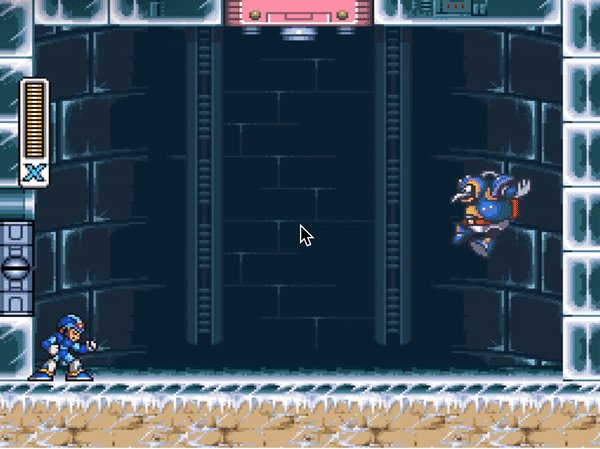
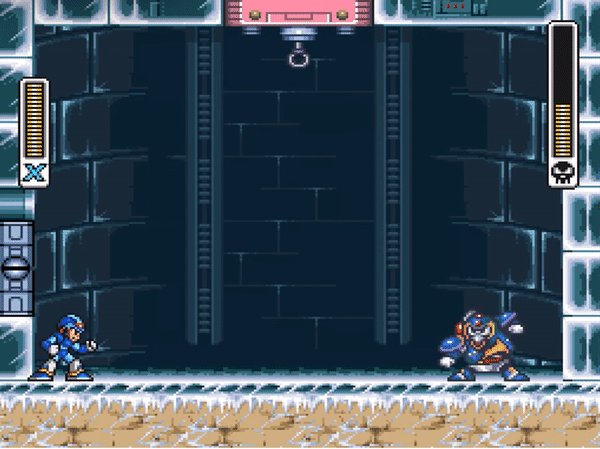
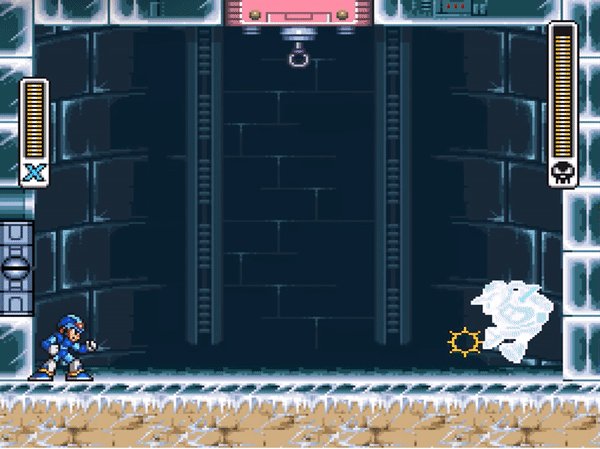
ロックマンX 「ボスライフ」
2017年12月17日をもって、シリーズ30周年を迎えたカプコンのロックマンシリーズ。シリーズのお約束として、ステージボスが登場した際にそのライフゲージが0からMAXまで上がっていく演出があります。

すごく好きなインタラクション。ただポンとライフゲージが出るよりも「ボスのライフは多い」「戦いの前の一瞬の静けさ」「このゲージを0にするのが目的」といったあらゆるコミュニケーションを実現している優れたデザインだと思います。ゲームにおいては、インタラクション・デザインがそのままシーンの演出になり、ゲームの個性につながるパターンも多いですね。
スーパーマリオオデッセイ「コインゲット」
最後は、マリオシリーズの最新作にして、2002年に発売された「スーパーマリオサンシャイン」以来、15年ぶりとなる箱庭マリオである「スーパーマリオオデッセイ」から。

うーん。細かい。コインをゲットした時、左上のコインの数字が上昇しますが、その時にしっかりと色が変わり、アニメーションしています。マリオに限らず、こういった「ステージに散りばめられた収集アイテム」は、取得した時にその個数を表すUIがインタラクションを返してくれることが多いです。回復アイテムを取得したら、ライフゲージが音とアニメーションともにググっと回復したりね。
このブログでも少しだけ使っています
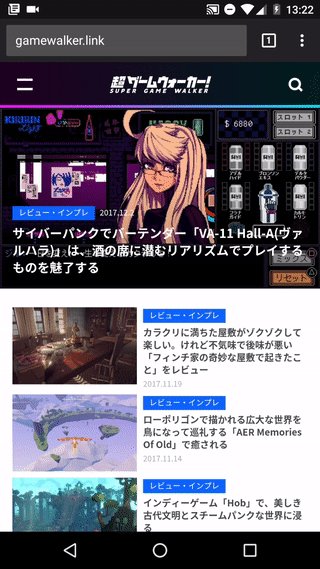
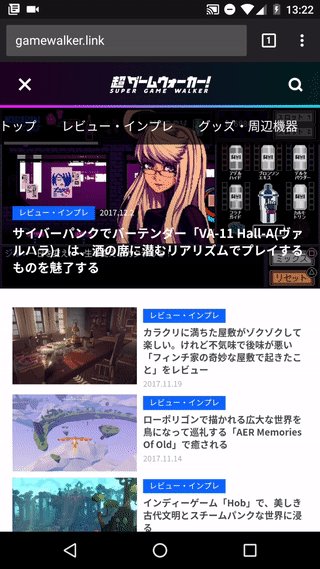
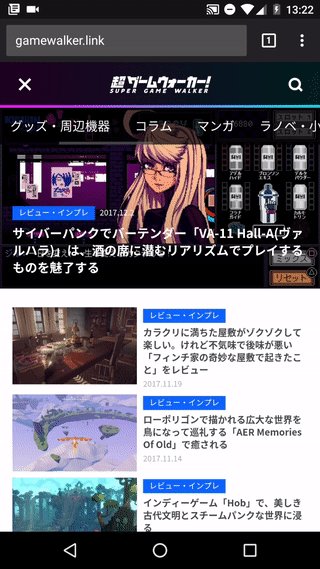
このブログでも、少しだけインタラクション・デザインの考え方を反映しています。スマホ版で、ヘッダーのメニューアイコンをタップしたときの、リスト出現のアニメーションです。

画面外に隠れているメニューの存在に気づいてもらい、メニューが横にスクロールできることを伝えるために、出現する時間にディレイをかけてアニメーションさせています。如何でしょうか。
ビデオゲームは「インタラクション・デザイン」の最高の教材である
スマートフォンの普及によって、画面内で完結するために物理的なフィードバックを得られないプロダクトが増えてきました。しかし、ハンドスピナーを永遠に回してしまうように、プチプチを潰すのが何故か気持ちよく感じるように、「フィードバック」は、人間がものを扱う上でとても重要な要素であり、それが「わかりやすさ」を与え、ひいては「プロダクトの個性」に繋がると、僕は思います。
今回上げた例たちは、ほとんどが「ゲームとしてはごく当たり前に行われていること」ですが、ひとたび目を凝らして見回してみると、本当に沢山のこだわりと、おもてなしに溢れた娯楽であることがわかります(デザイナーのみなさん、ありがとう!僕はこういう細かいインタラクションが大好物です)。
ゲームという娯楽は、スマホ以前にガラケーが普及するそのもっと前から、オンスクリーンなプロダクトにおけるインタラクション・デザインに真摯に向き合い、その短い歴史の中で着実に正解に向かって進歩し続けています。Web/アプリなどのデザインにゲーム的なインタラクションの全てを流用しろとは思いませんが、少なくとも、小さい画面の中で何が起こっているのかをしっかりとユーザーに伝え、そのデザインが数多のコンテンツの海に埋もれない程の個性を身につけるためには、ゲーム的なインタラクション・デザインも少なからず重要になってくるはずです。
普段ゲームを遊んでいるデザイナーの方、あなたが好きなゲームの細かいインタラクションを教えてください。普段をゲームを遊ばないデザイナーの方、無料のゲームでも良いので「インタラクション・デザイン」の最高の教材として、是非何かゲームを遊んでみて下さい。
そしてそのまま、無限に広がるゲーム沼という大海原に、共に漕ぎ出していきましょう。
※この記事は FOLIO Advent Calendar 2017 の18日目の記事です。メンバーによる多種多様な記事が更新されているのでぜひチェックしてみてください。





